Cnvrg.io by Intel
Labels
How I enhanced project and data organization for an
AI/MLOps Platform

Problem
Creative use of a feature that was not originally intended
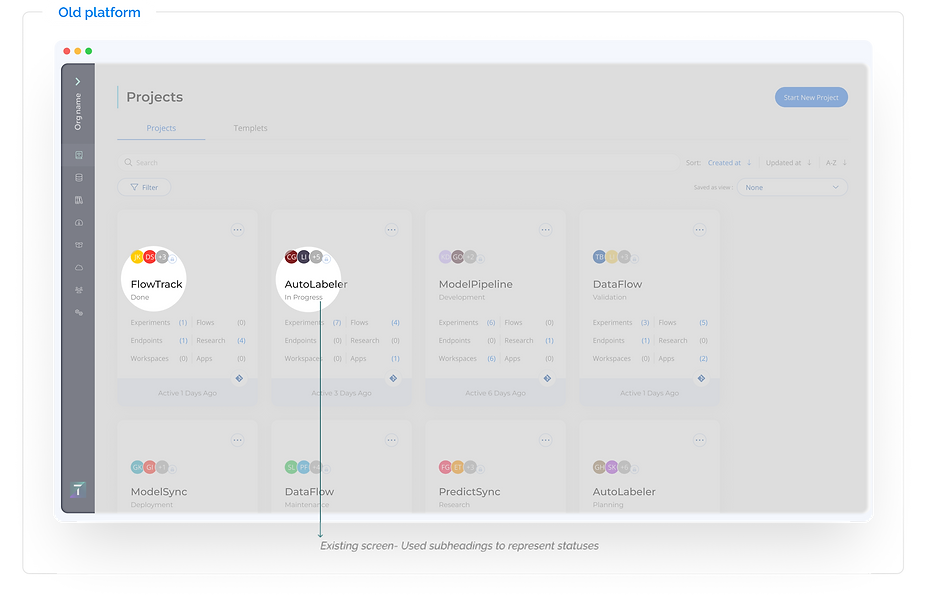
Currently, our users at Cnvrg.io work with large amounts of data and projects, organizing and finding information primarily through search and filtering.
We identified an interesting behavioral pattern where users creatively repurposed a feature in a way it was not originally designed, revealing a new need in the system.
I conducted research – I watched screen recordings, analyzed the behavior, and gathered a database on the use of subheadings.
I realized that users were using subheadings to represent statuses within their workflows.
This insight prompted me to think about how to enhance the product experience, making it more precise and efficient for their needs.

Key Insights




Research
I wanted to understand the patterns users encounter today when adding labels.
I examined a variety of tags/labels, ranging from companies with similar products to those with completely different products that demonstrated interesting approaches to adding labels.

Adjustments on the current design
As an MVP project, we focused on making small and efficient changes.
At first glance, it seemed very seamless, and the solution was quite clear to us based on user needs.
The following features were added directly from the Projects or Data cards:
-
The ability to create and add labels.
-
Allowing users to assign colors to labels.
-
Providing the option to edit or delete existing labels.

Engineering technical limitations and bringing a refined solution
I initially aimed to create a simple and intuitive model where users could view, add, and edit labels directly on the cards similar to examples I had researched. However, development constraints made it impossible to implement actions on the cards within the sprint timeline due to the complexity and extended development time required.
To address this, I shifted to a model already established in the system allowing users to create and edit labels in the organization settings. This approach aligned with existing user patterns, as many administrative actions, like configuring data, are already performed in the organization settings. It provided a practical solution within our constraints while ensuring a seamless user experience.
Solution
Clear separation between selection and label management
Equipped with insights and inspiration, I began mapping all the touchpoints where users might interact with labels, focusing on projects, data, and organization settings.
Creating a Consistent User Flow
Based on the insight that users would create and edit labels through the organization settings,
I chose to create a clear separation between selection and label management.
-
Organization settings: All label management and editing actions would take place here. The goal was to establish an infrastructural system that could be applied broadly and impact all projects and data.
-
Project and data cards: Users would be able to easily add and remove labels, maintaining consistency and usability. This solution allows users to categorize projects and data simply, without exceeding the system’s architectural limitations.

Label Addition Flow

New Design - Adding and removing labels from project cards


New Design - Label Creation Flow from Organization Settings

UX & Design
Based on comprehensive stakeholder feedback and user insights, I developed targeted solutions to enhance label management and deliver an efficient, intuitive user experience. These improvements were directly informed by real-world user needs and preferences, ensuring that the final design aligns closely with actual usage patterns and expectations.
1.
New feature announcement
A one-time tooltip informs users about the newly added label management functionality. This notification introduces the new feature and highlights its value, helping users understand how it enhances their workflow.

2.
Default Labels for Immediate Use
A list of predefined labels is available for use from day one. These labels were selected based on insights from user feedback, identifying the most commonly used labels.
3.
Shortcut to Label Settings
The label dropdown menu includes a direct shortcut to organization settings. This feature allows users to conveniently access the creation or editing of labels without disrupting their workflow.

4.
Organizing Labels with Drag-and-Drop
In the organization settings, users can rearrange their label list via drag-and-drop functionality. The updated order is reflected in the dropdown menu on the cards, enabling personalized organization to suit users’ needs.

5.
Limiting the Number of Labels
The maximum number of labels is limited to 8 to maintain simplicity and usability. This limitation reduces unnecessary complexity, improves accuracy in search and filtering processes, and ensures a focused, streamlined user experience.

Initial Results Analysis


